
因為覺得痞客套版留的照片版面寬度不夠大,常常不能把畫質和整體感覺
呈現到我想要的樣子,所以在今年七月,下定決心挑戰痞客CSS語法
試著把部落格的照片版面加大,只是苦於對網頁一竅不通
為了找到關鍵數值,看的眼睛都快脫窗
在即將搞瞎的前夕才好不容易終於改好,而且在我的電腦上看正常無比
大小格式也大致滿意,獨立完成這麼難的事,開心的都快掉下淚來
只是一直不解的是,為何每每在手機上看,圖的右方老是會被截掉?
我一直解讀成是手機解析度問題,就不以為意
直到上一篇照片kuso對話,有熱心格友留言說看不到圖的右方
我才驚覺大事不妙,也才意識到手機是真實反應部落格格式調整有問題
我的電腦,你幹嘛醬騙我,哭~~~~
之前因為照片上沒有文字,乍看不會發現被截圖
但應該很多人都覺得雪倫照片構圖大有問題吧!(抱頭尖叫)
今天再次挑戰修改CSS,並決定記錄下來
除了是自己的筆記,也提供給需要的人參考
1.版型是套用 03

2.選擇主視覺/自訂圖片/上傳或點選圖片
系統會主動要求選取 950*300 的大小

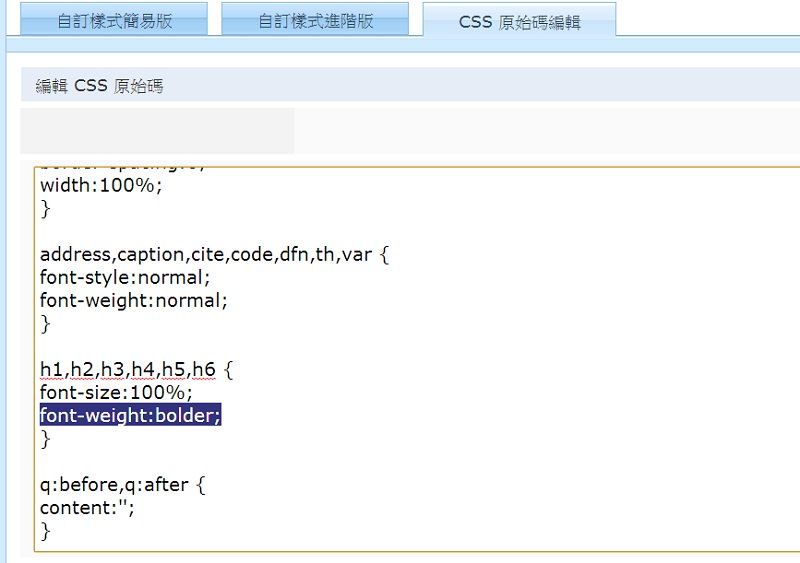
3. 進入CSS原始碼編輯,由CSS原始碼最上方逐步往下修改
雪倫在此新增【font-weight:bolder;】
也就是把標題變成粗體。關於此點,在爬CSS文時發現有一位格主
因為不管在那加這個語法都無法變粗體而大怒
雪倫也遇到了,也才發現有的CSS是在一開頭就寫死,像這個版就是
所以一定要在源頭改掉,不然就算叫破喉嚨都不會有人理你

因為這個版的CSS是把這幾處綁在一起,所以紅圈框起來的幾個地方
就一起變粗體,如果部份不要粗體,就得再另外研究分開寫才行

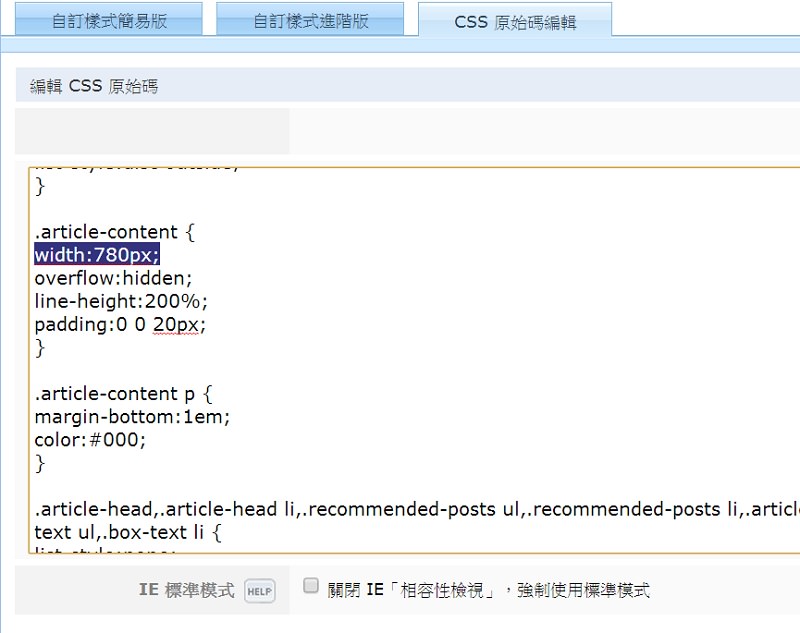
4.article-content是關鍵字,就是把照片版面調寬的地方。
width的原設定值是650。

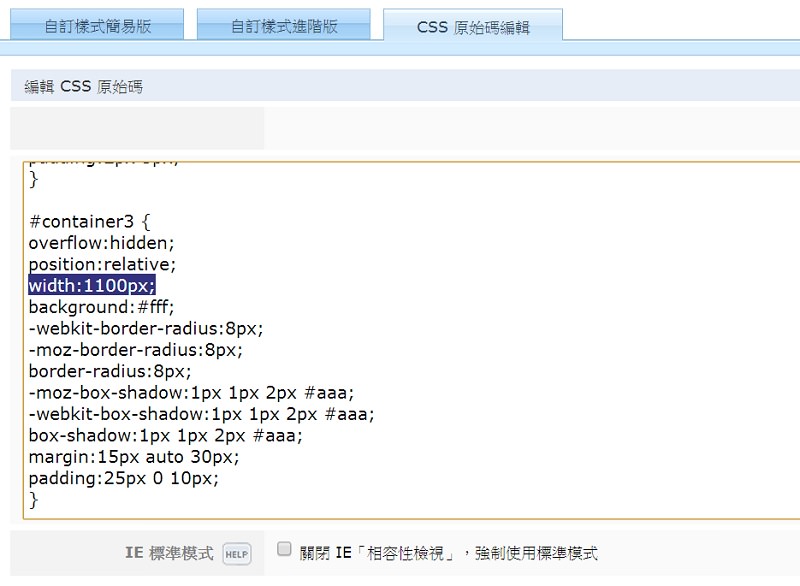
5.照片版面加寬後,側邊欄位空間就會不夠,而被擠到最下面去
所以 #container3 就是把整個版面的寬度加寬。
原本width的數值是950。

6.版面調好後,再微調字體的大小和顏色
想調字體的大小就請找【font-size】這個關鍵字
秘訣就是先記下原本的數值,然後改一個明顯大很多的數值
比如原本是12px,改為20px後再按預覽,就能看出這個是控制那一區塊的
然後再慢慢試出你要的字體大小
想調顏色就請找【color】這個關鍵字
秘訣和上面一樣,先記下原本的代號,然後打開色碼表,找出你要的
色碼代號,比如原本是coloer:#666,改為#0000EE
然後再按預覽,就能看出這個是控制那一區塊的顏色
找出字體大小和顏色不難,只是需要花時間不斷嘗試
希望大家都能找出最適合自己的版型
補上換版頭的設定














31 留言
老龔
2016-07-09 於 06:51:11多謝分享~不會寫程式的也覺得淺顯易懂XD