
因為覺得痞客套版留的照片版面寬度不夠大,常常不能把畫質和整體感覺
呈現到我想要的樣子,所以在今年七月,下定決心挑戰痞客CSS語法
試著把部落格的照片版面加大,只是苦於對網頁一竅不通
為了找到關鍵數值,看的眼睛都快脫窗
在即將搞瞎的前夕才好不容易終於改好,而且在我的電腦上看正常無比
大小格式也大致滿意,獨立完成這麼難的事,開心的都快掉下淚來
只是一直不解的是,為何每每在手機上看,圖的右方老是會被截掉?
我一直解讀成是手機解析度問題,就不以為意
直到上一篇照片kuso對話,有熱心格友留言說看不到圖的右方
我才驚覺大事不妙,也才意識到手機是真實反應部落格格式調整有問題
我的電腦,你幹嘛醬騙我,哭~~~~
之前因為照片上沒有文字,乍看不會發現被截圖
但應該很多人都覺得雪倫照片構圖大有問題吧!(抱頭尖叫)
今天再次挑戰修改CSS,並決定記錄下來
除了是自己的筆記,也提供給需要的人參考
1.版型是套用 03

2.選擇主視覺/自訂圖片/上傳或點選圖片
系統會主動要求選取 950*300 的大小

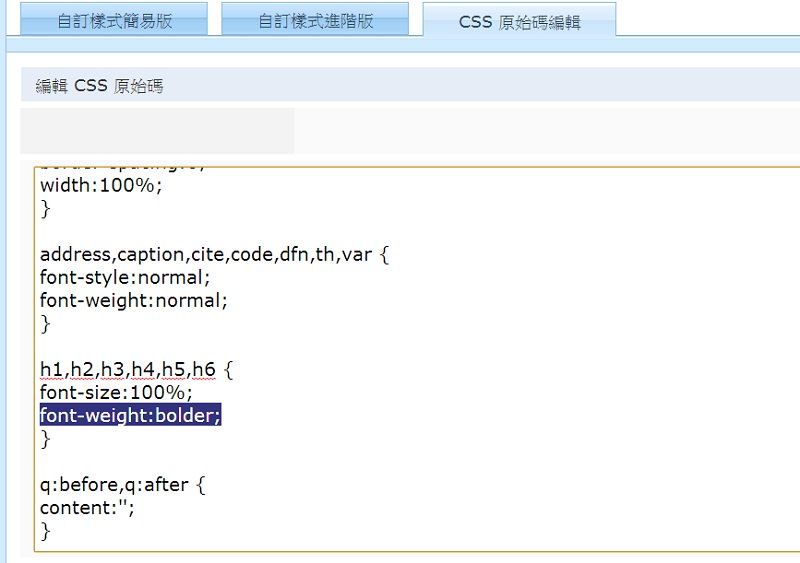
3. 進入CSS原始碼編輯,由CSS原始碼最上方逐步往下修改
雪倫在此新增【font-weight:bolder;】
也就是把標題變成粗體。關於此點,在爬CSS文時發現有一位格主
因為不管在那加這個語法都無法變粗體而大怒
雪倫也遇到了,也才發現有的CSS是在一開頭就寫死,像這個版就是
所以一定要在源頭改掉,不然就算叫破喉嚨都不會有人理你

因為這個版的CSS是把這幾處綁在一起,所以紅圈框起來的幾個地方
就一起變粗體,如果部份不要粗體,就得再另外研究分開寫才行

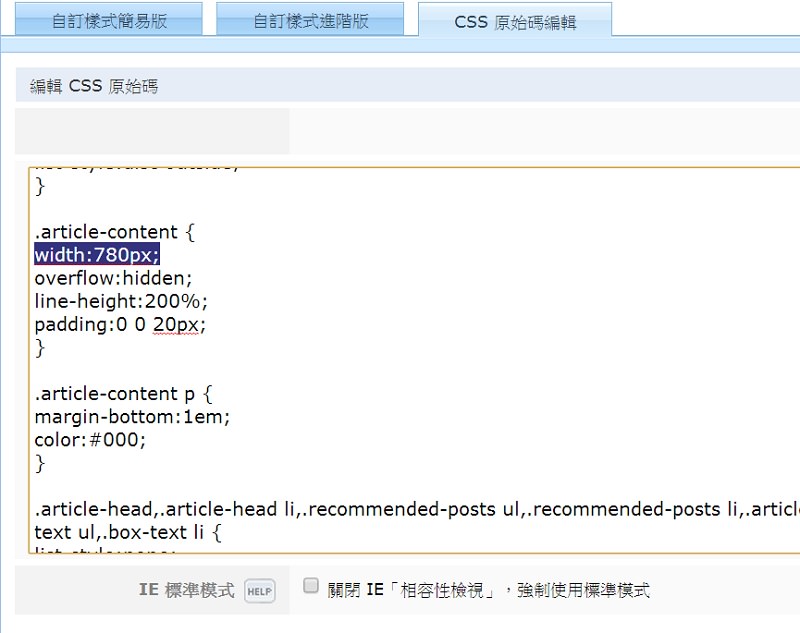
4.article-content是關鍵字,就是把照片版面調寬的地方。
width的原設定值是650。

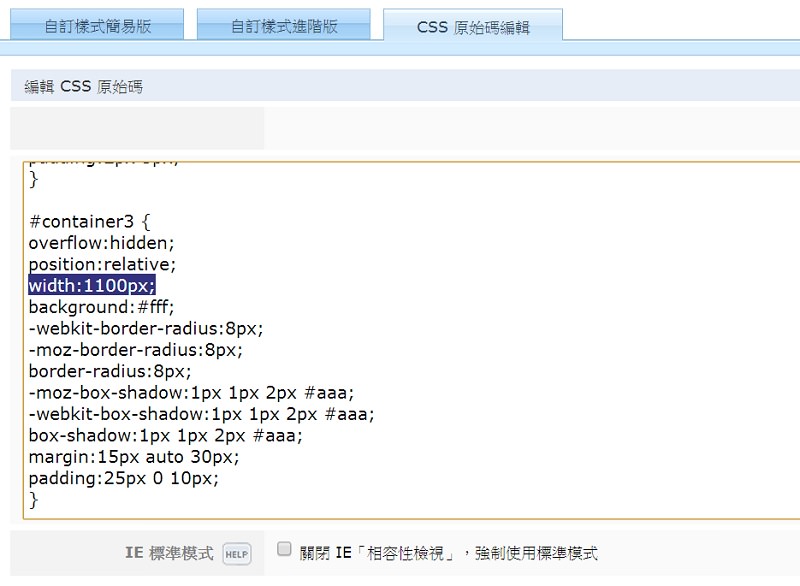
5.照片版面加寬後,側邊欄位空間就會不夠,而被擠到最下面去
所以 #container3 就是把整個版面的寬度加寬。
原本width的數值是950。

6.版面調好後,再微調字體的大小和顏色
想調字體的大小就請找【font-size】這個關鍵字
秘訣就是先記下原本的數值,然後改一個明顯大很多的數值
比如原本是12px,改為20px後再按預覽,就能看出這個是控制那一區塊的
然後再慢慢試出你要的字體大小
想調顏色就請找【color】這個關鍵字
秘訣和上面一樣,先記下原本的代號,然後打開色碼表,找出你要的
色碼代號,比如原本是coloer:#666,改為#0000EE
然後再按預覽,就能看出這個是控制那一區塊的顏色
找出字體大小和顏色不難,只是需要花時間不斷嘗試
希望大家都能找出最適合自己的版型
補上換版頭的設定














31 留言
陽光嬌妻
2015-08-21 於 04:32:21非常感謝你的分享…
只是我真的是太笨了= =
找不到文章標題..該怎麼放大呢?
請教教我吧><
版主回覆:(08/26/2015 04:44:43 AM)
呃~~我沒寫到的部份我也不清楚,請在網路上搜尋看看 @@
Polly
2015-07-20 於 02:18:31尋尋覓覓,終於找到解決照片太大的問題了!!謝謝你呀!!
版主回覆:(07/21/2015 01:56:32 AM)
很開心有幫上一點忙^^
大阿姨 珍妮
2015-05-19 於 08:00:05現在才發現這篇好文~~太愛您了
版主回覆:(05/21/2015 02:12:34 AM)
很開心能幫到您^^
Cla!Re Lin
2015-05-04 於 13:06:49感謝雪倫 正苦惱圖片要如何才能放大
版主回覆:(05/15/2015 12:22:16 PM)
很開心能幫上你的忙^^
八比愛漂亮 ♥
2015-03-27 於 15:56:47目前正在加寬首圖,謝謝雪倫心得分享 ^^
版主回覆:(03/31/2015 07:08:44 AM)
很開心有幫到你喔^^
我是劉太太sammi
2014-11-24 於 05:04:21謝謝分享很受用喔~~
會努力慢慢試到最喜歡的版型的
版主回覆:(11/25/2014 11:18:56 AM)
很開心對您有幫助,祝早日試到最適合的版型喔!
tongolele
2014-09-02 於 02:44:263q!!!!! _謝謝不藏私的分享~~~ 雖我改過之後還是鱉鱉的, 沒有大大的清爽, 只能說已經盡力了……..(跪地)
版主回覆:(09/02/2014 04:23:04 AM)
很開心那篇文對你有幫助,總之有空就慢慢調,總有一天能修到自己最愛的樣子。
我也還在摸索呢!不懂CSS真吃虧@@
雪冰姬の美麗光影
2014-08-29 於 11:47:05謝謝分享~
版主回覆:(08/31/2014 01:54:17 AM)
希望有幫助 ^^
micocake
2014-02-13 於 06:42:28謝謝您的分享,按照你的方式,我也改好我覺得滿OK的版型了,也解決了我相片太大會被切到邊的困擾了,太棒了。
版主回覆:(02/13/2014 07:39:31 AM)
哇~真的很開心有幫到你 ,你相片拍的很不錯呢!
fleckqueen
2013-11-26 於 08:49:09我原以為也是這樣想,確實我有找過舊位址想要覆蓋,不過沒找到(眼花撩亂 ),所以還是回覆原來的size,因為照片放很多,如果太大,看 的人轉的手指頭也很累,不過,我看YUKI的版型很正常