
因為覺得痞客套版留的照片版面寬度不夠大,常常不能把畫質和整體感覺
呈現到我想要的樣子,所以在今年七月,下定決心挑戰痞客CSS語法
試著把部落格的照片版面加大,只是苦於對網頁一竅不通
為了找到關鍵數值,看的眼睛都快脫窗
在即將搞瞎的前夕才好不容易終於改好,而且在我的電腦上看正常無比
大小格式也大致滿意,獨立完成這麼難的事,開心的都快掉下淚來
只是一直不解的是,為何每每在手機上看,圖的右方老是會被截掉?
我一直解讀成是手機解析度問題,就不以為意
直到上一篇照片kuso對話,有熱心格友留言說看不到圖的右方
我才驚覺大事不妙,也才意識到手機是真實反應部落格格式調整有問題
我的電腦,你幹嘛醬騙我,哭~~~~
之前因為照片上沒有文字,乍看不會發現被截圖
但應該很多人都覺得雪倫照片構圖大有問題吧!(抱頭尖叫)
今天再次挑戰修改CSS,並決定記錄下來
除了是自己的筆記,也提供給需要的人參考
1.版型是套用 03

2.選擇主視覺/自訂圖片/上傳或點選圖片
系統會主動要求選取 950*300 的大小

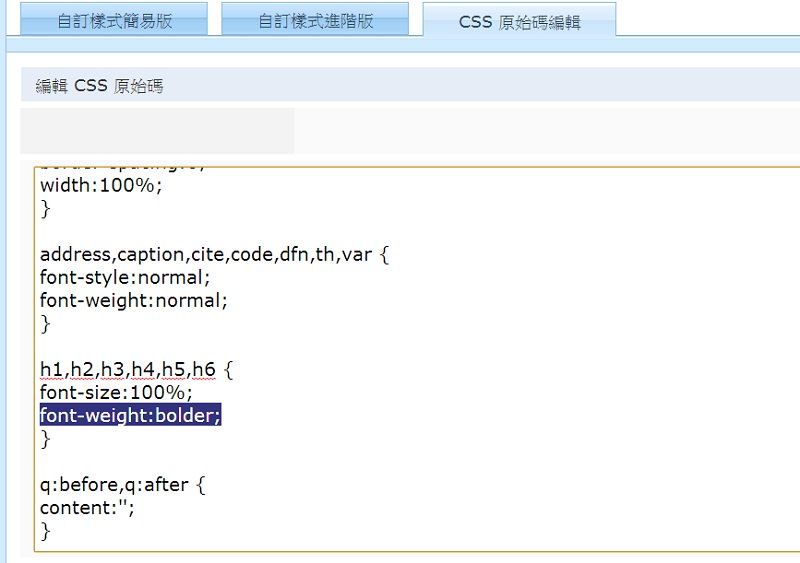
3. 進入CSS原始碼編輯,由CSS原始碼最上方逐步往下修改
雪倫在此新增【font-weight:bolder;】
也就是把標題變成粗體。關於此點,在爬CSS文時發現有一位格主
因為不管在那加這個語法都無法變粗體而大怒
雪倫也遇到了,也才發現有的CSS是在一開頭就寫死,像這個版就是
所以一定要在源頭改掉,不然就算叫破喉嚨都不會有人理你

因為這個版的CSS是把這幾處綁在一起,所以紅圈框起來的幾個地方
就一起變粗體,如果部份不要粗體,就得再另外研究分開寫才行

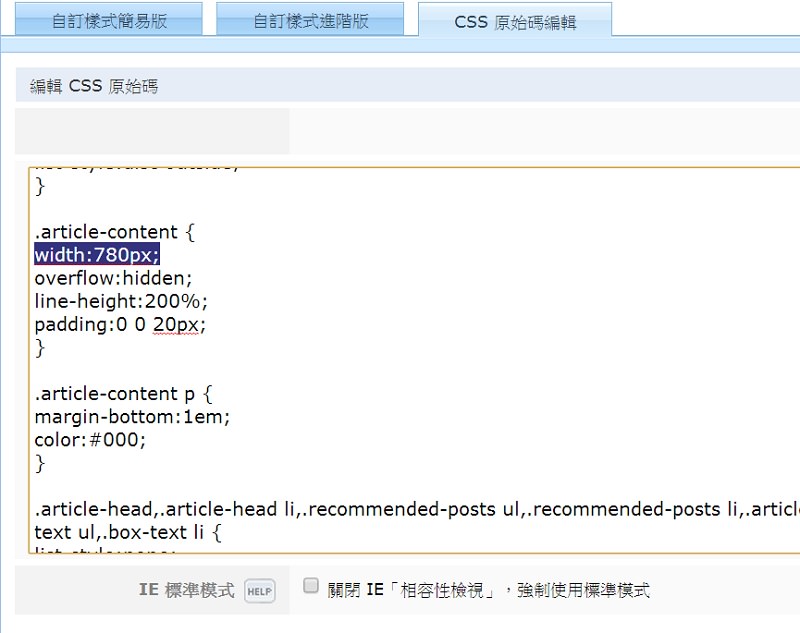
4.article-content是關鍵字,就是把照片版面調寬的地方。
width的原設定值是650。

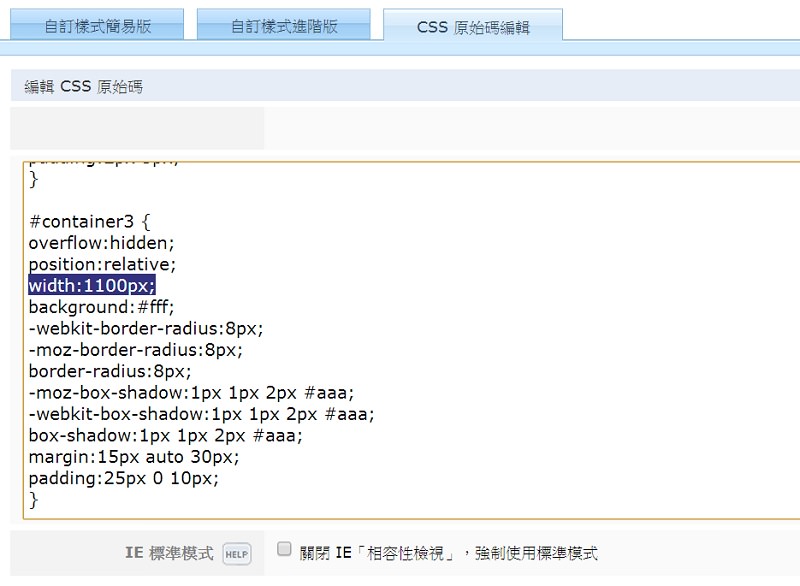
5.照片版面加寬後,側邊欄位空間就會不夠,而被擠到最下面去
所以 #container3 就是把整個版面的寬度加寬。
原本width的數值是950。

6.版面調好後,再微調字體的大小和顏色
想調字體的大小就請找【font-size】這個關鍵字
秘訣就是先記下原本的數值,然後改一個明顯大很多的數值
比如原本是12px,改為20px後再按預覽,就能看出這個是控制那一區塊的
然後再慢慢試出你要的字體大小
想調顏色就請找【color】這個關鍵字
秘訣和上面一樣,先記下原本的代號,然後打開色碼表,找出你要的
色碼代號,比如原本是coloer:#666,改為#0000EE
然後再按預覽,就能看出這個是控制那一區塊的顏色
找出字體大小和顏色不難,只是需要花時間不斷嘗試
希望大家都能找出最適合自己的版型
補上換版頭的設定














31 留言
Gini
2013-09-24 於 09:45:38好實用的一篇
我也要自己來改~
對什麼CCS一竅不通啊! 我~ >///<
版主回覆:(10/01/2013 11:17:58 AM)
CCS根本不是給人看的嘛!丟筆XD
可可 + 仲凡
2013-09-24 於 05:31:10妳要先把橫幅的照片寬度跟高度先裁成跟你版面一樣的大小,
然後上傳到相簿,接著再去後台(自定樣式進階版)選擇第二,
(部落格最上面 #header) 在那邊會有個(背景圖片)
把該照片網址貼上去,這樣就OK了~
版主回覆:(10/01/2013 11:19:49 AM)
太感謝你了~
葉子
2013-09-24 於 05:15:01好強喔,大家都在CSS…
葉子當時光是用自訂樣式就搞了半死…
雖然最近起心動念想改版…但一想到…萬一…就害怕….XDD
既然知道高手在此…或許他日心理建設好了,再來登門請教….
版主回覆:(10/01/2013 11:20:51 AM)
總之先把自己原本的CSS複製貼上WORD存起來,就算亂搞不成,再貼回去就是了~~
雁情
2013-09-24 於 03:42:47我對於語法並不熟
現在在雪倫這裡學到了
回頭就來試試~~~
一直想試著布置自己想要的樣子
但都無從著手
謝囉!^^
版主回覆:(09/24/2013 04:22:37 AM)
你的版型很好看,可是照片真的太小,這樣都看不過癮,快來把照片版面加寬,嘉惠我們的眼睛吧!!
小白鯨
2013-09-24 於 02:25:06呵呵~~~小白鯨前一陣子,也是自學摸索這CSS語法,
終於稍微瞭了一些皮毛,調整版型。
現在見到雪倫這麼細心的提醒,小白鯨恍然大悟呢!
改天再來研究看看^^v
版主回覆:(09/24/2013 04:42:41 AM)
我現在正苦惱想把版頭橫幅的照片換掉卻找不到地方換,嗚嗚~~痞客幹嘛這麼神秘啦!!
Ivy
2013-09-24 於 00:41:15有時被截圖真的看了好難過,
你真是太有才了,想不到這樣也能破,
辛苦!辛苦!
版主回覆:(09/24/2013 04:43:46 AM)
還好有發現,才不會一直被截下去@@
皮皮君
2013-09-22 於 16:56:47想當初皮皮君也是對CSS一竅不通
努力研究了一個多星期還是一知半解
還好遇到熱心版友(淩雲)指導
再加上自己一個一個參數去try,終於改成功了!
可惜沒把當初的設定步驟好好記下來
感謝雪倫的文章,這次皮皮君一定要珍藏起來~ XD
版主回覆:(09/24/2013 04:46:57 AM)
其實是要努力TRY一定都能修,只是苦了眼睛而己@@
小珊珊
2013-09-22 於 14:43:34推4~
喔~上面的那個大圖喔!
小珊珊一開始也研究超久滴,只差沒有摔電腦@@"
不過,有了雪倫這篇,以後改版面更輕鬆哩!
版主回覆:(09/24/2013 04:47:51 AM)
哈哈~結果現在我又找不到地方換掉最上方橫幅的照片,又繼續苦惱中~~~
麥仔
2013-09-22 於 14:17:04推3
好厲害~我對語法一竅不通!!!但看了你的詳細介紹我也想要來試試看
版主回覆:(09/24/2013 04:48:15 AM)
希望有點幫助 ^^
小風
2013-09-22 於 13:18:18我最近也剛改版成功
真要一個一個測試^^
版主回覆:(09/24/2013 04:48:35 AM)
這是實實在在的苦工啊~~